
Seit der Einführung von Windows 10 hören wir vielfach, wie schön doch die Hintergrundbilder bei der Anmeldung sind. Dem Urteil stimmen wir zu! Mit einem schönen Bild kann man mächtig Eindruck machen. In diesem Artikel verraten wir, wie man etwas ganz ähnliches auch für das Hintergrundbild der Seafile Anmeldung erfolgreich hinbekommt.
Manuell lässt sich das Hintergrundbild der Anmeldung in der System Administration des Seafile Webinterfaces ändern. Dies ist aber mühsam und nicht dynamisch. Der einfachere Weg ist die Einbindung einer Bilderwebseite in die HTML-Templates von Seafile. Wir demonstrieren das Vorgehen anhand des Dienst Unsplash Source der Bilddatenbank Unsplash, die für ihr umfangreiches freies und hochwertiges Bildmaterial bekannt ist. Das Vorgehen ist grundsätzlich auch mit anderen Bildanbietern wie z.B. Pixabay möglich.
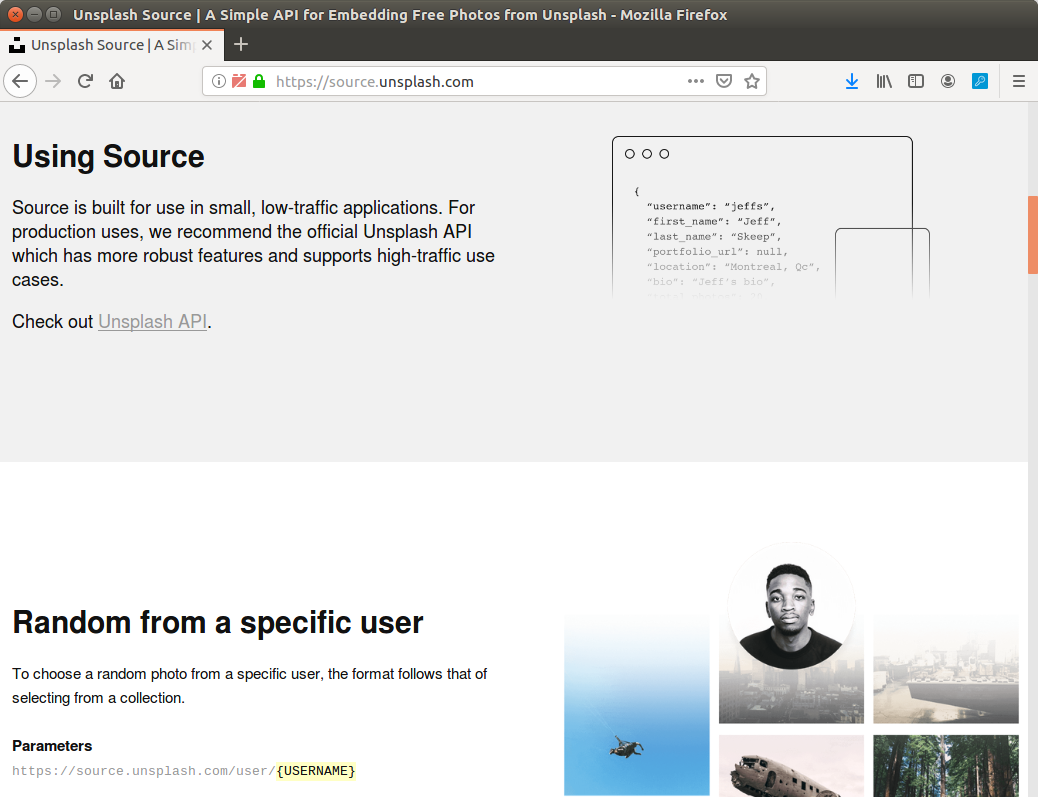
Die Wahl fällt aber nicht ohne Grund auf Unsplash Source. Der Dienst macht das Einbinden von Bildern in Webapplikationen denkbar einfach. Keine Registrierung oder ein API-Key ist notwendig. Welches Bild bzw. welche Bilder man als Hintergrundbild einbindet, lässt sich ganz einfach über die aufgerufene URL steuern. Mit der URL https://source.unsplash.com/random erhält man beispielsweise ein zufällig ausgewähltes Bild. Doch das ist noch nicht alles. Unsplash Source bietet auch die Möglichkeit, die randomisierte Bilderauswahl individuell einzugrenzen. So kann man auswählen, nur Bilder von bestimmten Usern oder in einer bestimmten Auflösung zu bekommen. (Mehr dazu auf der Seite von Unsplash Source.) Für den Seafile Login ist letzteres ideal, da das Login-Hintergrundbild idealerweise 2.400 x 1.600 Pixel groß ist. Der passende Link ist dann https://source.unsplash.com/random/2400×1600. Diesen gilt es nun an der richtigen Stelle in dem HTML-Template von Seafile einzubauen.

Der Aufruf des Login-Hintergrundbildes von Seafile erfolgt in der Datei login.html, welche im Ordner seafile-server-latest/seahub/seahub/templates/registration/ liegt. Ein einfacher Texteditor genügt, um in dieser Datei den entsprechenden Unsplash Source Link einzubauen. Alles was dazu nötig ist, ist der Austausch des bisherigen Aufrufs im CSS-Block #wrapper durch den Unsplash Source Link. Hier ein Beispiel:
#wrapper {
/* original */
background: url('{{ MEDIA_URL }}{{login_bg_image_path}}') center top no-repeat scroll;
/* neu */
background: url('https://source.unsplash.com/random/2400x1600') center top no-repeat scroll;
...
}
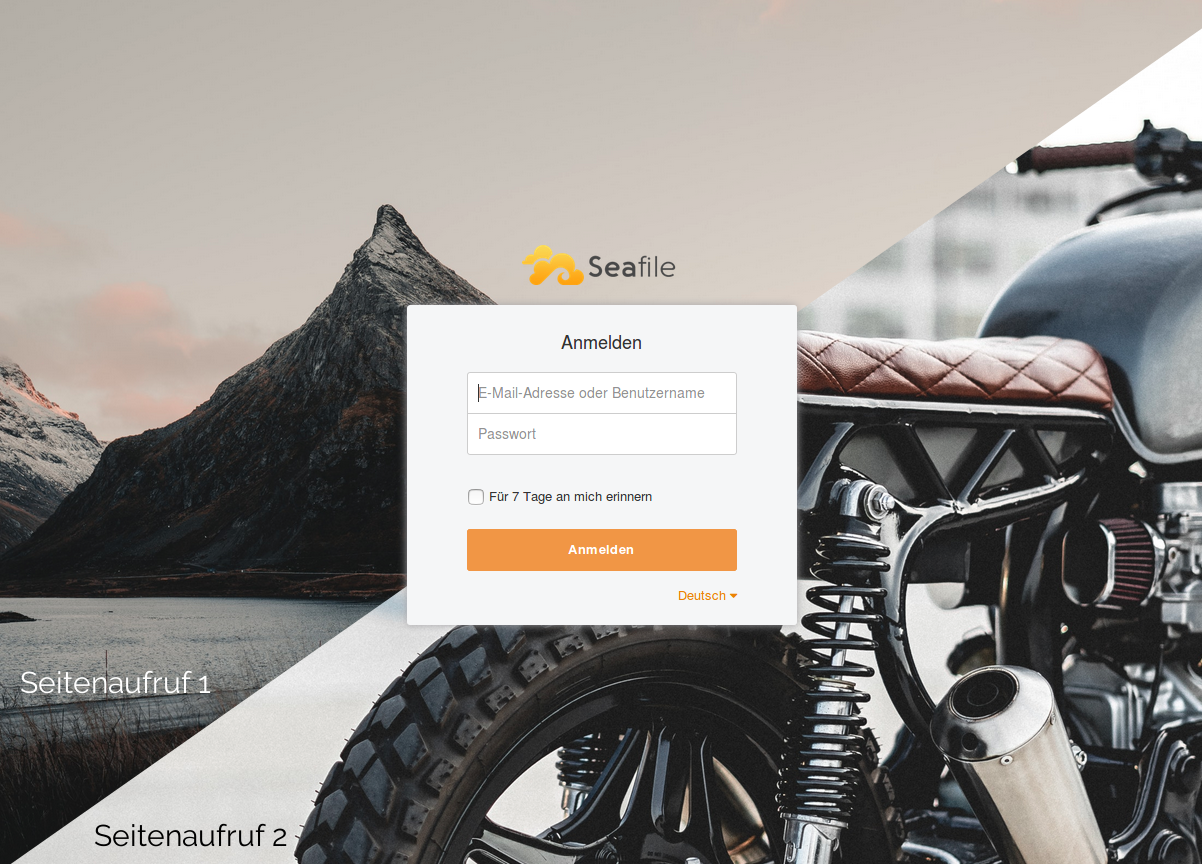
Nach einem Neustart von Seahub sollte die Änderung auch schon aktiv sein: Bei jedem Aufruf der Seafile Login-Seite wird nun ein neues Bild von Unsplash Source in den für Seafile optimalen Abmessungen geladen. Drücke einfach mehrfach die F5-Taste und siehe zu, wie sich bei jedem Refresh das Bild verändert.
Die vorgenommene Änderung ist noch nicht updatesicher, wie man schon am Speicherort der login.html sehen kann. Beim Update des Seafile Servers geht die Unsplash Konfiguration verloren. Um die Änderung updatesicher zu machen, muss die login.html an einen Ort verschoben werden, der auch zukünftige Updates übersteht. Wie das funktioniert, wird hier im englischsprachigen Seafile Manual beschrieben.

Damit sind bei weitem noch nicht die Möglichkeiten von Unsplash Source ausgeschöpft. Wer z.B. wechselnde, aber dafür ausgewählte Bilder verwenden möchte, der sollte sich eine eigene Collection bei Unsplash anlegen. So kann man sicher sein, dass nur ausgewählte Bilder angezeigt werden. Im Unternehmenseinsatz ist dies fast schon ein Muss: So universell und passend die Landschafts- und Architekturbilder von Unsplash sind, ein Strand- oder Bikinimotiv ist das nicht in allen Fällen.
Die Erstellung einer eigenen Collection macht auch noch aus einem anderen Grund Sinn: Gute Fotographen zentrieren das zentrale Motiv. Unsere Entwickler haben just dort die Box für den Login platziert. Ein schönes Foto leidet ganz deutlich, wenn über dem zentralen Element des Fotos der Anmeldekasten sitzt. Durch die Auswahl von Bildern, deren Charme weniger aus der Mitte heraus entspringt, kann man den Gesamteindruck verbessern.